The main JS conference of 2023
-
45+ speakers,
sharing their know-hows -
1K luckies,
attending in-person -
10K tech folks,
joining remotely
June 1 (hybrid in Amsterdam) &
June 5 (remote), 2023
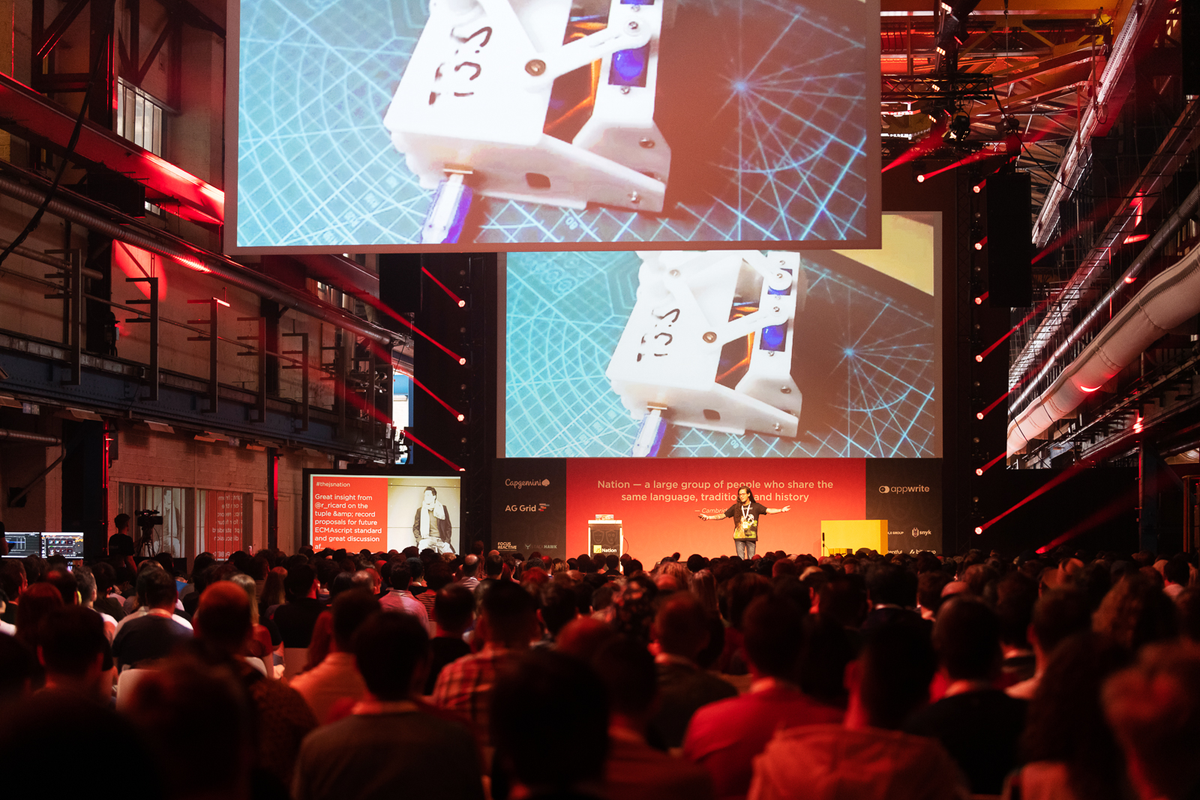
Nation — a large group of people who share the same language, traditions, and history
JSNation is a 2-day 2-track event focusing exclusively on JavaScript development. Discover the future of the JavaScript development ecosystem and get connected to its stellar crowd!
The format of the event will be hybrid, with the first day (June 1) streamed from the Amsterdam venue including hybrid networking features and interactive entertainment; and second day (June 5), as well as the numerous free workshops around conference days, streamed to the global audience online.
Check this page for more JavaScript conferences to visit.
- June 1: in-person program starts at 9:00 CEST & the live stream – 13:20 CEST.
- June 5: the live stream starts at 16:00 CEST.

May-June
Pro & Free Workshops
Workshops will be held before & after conference days.

May
Wed
31st
Pre-events
Pick up your badge and hangout with community in the best local craft beer place! See more.

June
Thu
1st
Conference Hybrid Day
Join us in Amsterdam or watch online. There will be lots of hybrid networking and inclusive interactivity.

June
Fri
2nd
In-person Afterparty
Join the biggest JS party worldwide at 19:00-23:00 CEST!

June
Sat
3rd
Hangout Day
Experience Amsterdam with new friends during our boat and walking tours

June
Mon
5th
Conference Remote Day
Streaming of both tracks, speaker QnA's, discussion rooms and remote afterparty!
Features
Live legends & Rising stars
Learn from the ones who write the history of the JS nation
Networking: remote & in-person
Join remote speaker & discussion rooms, meet new friends & new opportunities
Attend from anywhere
With full remote ticket get the experience to attend JSNation without traveling to Amsterdam
The biggest JS party worldwide
JS Open Source Awards
It's our mission to support OS projects and celebrate them annually at the OS Awards. As an open foundation, we are looking forward to collaborating with like-minded individuals and businesses to help us propagate the OS culture even further
JS Art Exhibition
Enjoy coding artists exhibition and show
City tours
Explore Amsterdam with new friends during our boat and walking tours
JS Ferries
Travel in style to the conference venue
Food Truck Fest
Try the best of Amsterdam's street food
Speakers
Wes Bos is a Full Stack developer from Canada. Constantly learning, he creates web development courses focused on JavaScript, TypeScript, React, CSS, Node.js and whatever else comes his way. Wes is the co-host of the popular Syntax.fm podcast and has taught over half a million people JavaScript and has spoken at dozens of conferences around the world.
As CTO, Miško oversees the technology division that powers the Builder.io applications and software. Before joining Builder.io, he created Open Source platforms for Google, including Angular, AngularJS and was co-creator of Karma. While at Google, he brought a testing culture there with his blog. Before focusing on making the web better, he believes testing is the key to success.
Miško started his career designing digital circuits and moved to databases, full-stack development and finally, front-end frameworks, giving him a unique perspective. He understands all of the layers from the web down to a transistor. In addition to Google, he worked for tech powerhouses Adobe Systems and Sun Microsystems.
He holds an MS/BS from Rochester Institute of Technology and an MBA from Santa Clara University.
Jecelyn Yeen is a DevRel engineer at Google working on Chrome DevTools and Browser Automation. Her work focuses on understanding and activating the ecosystem around developer tooling.
When she’s not coding (and avocado-ing), she’s jumping into mysterious sea waters in search of narwhals and mermaids.
Matteo is the Co-Founder and CTO of Platformatic.dev with the goal to remove all friction from backend development. He is also a prolific Open Source author in the JavaScript ecosystem and modules he maintain are downloaded more than 12 billion times a year.
Previously he was Chief Software Architect at NearForm, the best professional services company in the JavaScript ecosystem. In 2014, he defended his Ph.D. thesis titled "Application Platforms for the Internet of Things".
Matteo is a member of the Node.js Technical Steering Committee focusing on streams, diagnostics and http. He is also the author of the fast logger Pino and of the Fastify web framework.
Matteo is an renowed international speaker after more than 60 conferences, including OpenJS World, Node.js Interactive, NodeConf.eu, NodeSummit, JSConf.Asia, WebRebels, and JsDay just to name a few. He is also co-author of the book "Node.js Cookbook, Third Edition" edited by Packt.
In the summer he loves sailing the Sirocco.
Zach is a builder for the web. He created Eleventy (11ty), an award-winning open source site generator now full-time sponsored by Netlify. At one point he became entirely too fixated on web fonts. He has given 62 talks in eight different countries at events like Jamstack Conf, Beyond Tellerrand, Smashing Conference, CSSConf, and The White House. Formerly part of Filament Group, NEJS CONF, and NebraskaJS.
Maya is Senior Software Engineer in Microsoft, working extensively with JavaScript and frontend frameworks and based in Israel. Maya is also a published author, international speaker and an open-source library maintainer of frontend and web projects. As a core maintainer of StorefrontUI framework for e-commerce, she focuses on delivering performant components and best practices to the community while believing a strong Vanilla JavaScript knowledge is necessary for being a good web developer.
Cecelia Martinez is a Developer Advocate for Appflow at Ionic, a company that helps web developers build cross-platform applications using modern technology. She is dedicated to creating better, more inclusive developer experiences for all. Previous companies include Cypress and Replay, with areas of expertise including web & mobile development, testing, developer tools, and open source. She is a Lead Volunteer with Women Who Code FrontEnd, Chapter Head of Out in Tech Atlanta, and a GitHub Star.
Erick Wendel is an active Node.js core committer, Keynote Speaker, and professional educator. He has given over 100 tech talks in more than 10 different countries worldwide. He was awarded as a Node.js Specialist with the Google Developer Expert, Microsoft MVP, and GitHub Stars awards. Erick Wendel has trained more than 100K people around the world in his own company https://erickwendel.com
TC39 delegate, working on JavaScript feature proposals. Hemanth is a FOSS philosopher and MTS at PayPal Inc. Google Developer Expert for Web && Payments. DuckDuckGo community leader. Member of Node.js Foundation. Google Launchpad Accelerator mentor.
Emanuele Stoppa is an Italian Senior Software Engineer, currently living in Ireland. Active contributor to the Rome project. He has more than ten years of experience in the field. He worked in many fields in the industry - fintech, travel, e-commerce, etc. - and is passionate about open source.
Dan Shappir is the Performance Tech Lead at NEXT Insurance, and previously held that position at Wix.com. Dan has over 25 years of software development experience, and has worked on systems ranging from multiuser games to missile trajectory simulations to designing and building large-scale Web applications used by hundreds of millions of users. He is a frequent speaker at technical conferences, a host and panelist on the JavaScript Jabber podcast, and an Invited Expert on the W3C Web Performance Working Group. Dan holds an MSc in Computer Science.
Elliott lives in the beautiful city of Denver, Colorado, where he spends his free time doing Dangerous Outdoor Activities. During the day, he works as a Growth Engineer at Vercel, and, when he can, he helps maintain the world's best web framework, SvelteKit.
Hi, I'm Nikhil Kumaran S, Frontend developer with expertise in Reactjs. I currently work at Cloudera. I have a passion for knowledge sharing. I share my knowledge by writing blog posts, giving tech talks at conferences, and mentoring people on Frontend development.
Luciano was born in 1987, the same year Super Mario Bros was released in Europe, which, by chance is his favorite game! He started coding at the age of 12, hacking away with his father's old i386 armed only with MS-DOS and the QBasic interpreter and since then he has been professionally a software developer for more than 14 years. He is currently a senior Architect at fourTheorem where he is helping companies to get the best of the cloud, AWS and serverless. He loves the full-stack web, Node.js & Serverless and co-authored "Node.js design patterns", maintains fstack.link and co-hosts awsbites.com.
Aakansha is an open-source enthusiast, Javascript, and React fan. She is one of the organizers of FOSS United meetups in Bangalore. She is a big foodie, and loves traveling and spending time with her family.
Fun Fact: She broke GitHub with her first PR of ~5k lines of code.
dr. Robin Marx is a Web Performance Expert at Akamai Technologies. He focuses on the performance and workings of modern Web protocols like HTTP/2, HTTP/3 and QUIC and has been a contributor in the IETF QUIC working group for multiple years.
Robin often talks about web performance at international conferences, making the complex situations more insightful to the wider public. On the weekends, he likes to hit other people with longswords.
Rafael is a Staff Engineer at NearForm, working full-time on the Node.js runtime as a TSC (Technical Steering Committee) member, especially in the security working group.
He's also the maintainer of popular JavaScript libraries such as Fastify and Clinic.js, and he's specialized in performance enhancements and software architecture optimization.
Barry Pollard is a Web Performance Developer Advocate in the Google Chrome team, working on Core Web Vitals and the Chrome User Experience Report (CrUX). He is one of the maintainers of the HTTP Archive and it's annual Web Almanac publication. He's also the author of HTTP/2 in Action from Manning Publications.
Jorrik’s first lines of code were in the days jQuery ruled. That didn’t scare him. Now he has 6+ years of frontend experience using React and Vue during his day job. In the evening and night hours, a lot of fun projects and other libraries passed his ‘git clone’. When not coding he gets his fair share of laughs going to comedy shows.
Phil is a developer advocate for Sonar and Google Developer Expert living in Melbourne, Australia. He loves working with Ruby or JavaScript to build web applications and tools to help developers. He once helped build a website that captured the world's favourite sandwich fillings. He has too many GitHub repositories.
Away from the keyboard, Phil listens to ska punk, hangs out with his miniature dachshund (also called Ruby), and is on a mission to discover the world's best beers.
My name is Zoe Steinkamp and I am a Developer Advocate for influxData. I was a front end software engineer for over 6 years before I moved into a developer advocate role. I have been with InfluxDB for over 3 years and i look forward to sharing my knowledge of the platform and databases. I enjoy learning about awesome new technologies and doing at home tech projects to help make my life as well as other peoples lives easier. My passions besides new technology include traveling and gardening.
Ivan is a Google Developer Expert, web performance consultant, and full-stack software engineer. His web performance experience has helped clients like Google, Framer, Appsmith, and many more. He currently runs the web performance consulting agency PerfPerfPerf.
Outside of work, Ivan enjoys exploring modern art, discovering lesser-known electronic and techno artists, and obsessing over serif typefaces.
Juri Strumpflohner lives in the very northern part of Italy and is currently working as a JavaScript Architect and Engineering Manager at Nrwl, where he consults for some of the world's biggest companies around the globe. Juri is very involved in the community. He's a Google Developer Expert in Web Technologies & Angular, speaks at international conferences, teaches on Egghead.io, or writes articles on https://juri.dev. He's also a core member of Nx.
Luca is the Co-Founder and CEO of Platformatic.dev, on the mission to evolve and make frictionless backend development. Luca’s passion for the tech industry started at the young age of just 6 years old when he began coding. Since then Luca founded and successfully exited 3 companies. While managing large teams, he has designed and delivered large-scale real-time systems for some of the industry leaders in gaming, banking and mobile technologies. Before his last role as CTO at mobileLIVE, he was VP of Engineering at CTO.ai, after leading the technology strategy and vision at Telus Digital as Chief Architect. Luca’s core focus is on creating business value through building out, architecting and overseeing Cloud Technology, Big Data , AI, APIs, Micro-Front-ends and large distributed systems.
Tejas Kumar is an international keynote speaker with an engineering background spanning 22 years, from design to frontend to backend to devops. Today, Tejas shares talks at large with developer communities worldwide, equipping them to do their best work.
I'm a senior full-stack developer with a favorite kid named Security. For over ten years now, I've enjoyed writing clean code, simplifying complex problems, leading feature development, and influencing innovation every day. When I’m not busy with code, you’ll find me talking about application performance, building confidence in code-bases, product architecture, developing organizational culture, and other nerdy dev stuff. Besides all that, I'm a father of two, a hobbyist photographer, lego builder, and food creator.
Elena is a Software Engineer at Sonar, which provides tooling around code quality and security. Her main project is a static code analyzer for JavaScript and TypeScript used by SonarQube, SonarCloud, and SonarLint. Elena focuses on the clean code and tries to ensure the precision of the developed analyzer.
Mike is a developer, Google Developer Expert, and Director of Developer Relations at Ionic who's been working in the mobile landscape for most of his professional career. When he's not working Ionic itself, Mike works with community members and helps them succeed at mobile. In his spare time, he’s an aspiring woodworker, occasional musician, and craft beer lover.
Akash is a software engineer at Razorpay who loves building innovative products on the web with great user experience. He is also an open-source enthusiast and the author of Blaze, Diode and Slant it projects. His recent fascination has been dabbling with creating languages and parsers. Akash is always open to talk about front-end development, UI design and building products.
Michael Hablich is a Product Manager at Google working on Chrome. There he focuses on removing friction for developers that need to test and debug web applications. In the past he worked as a developer, tester, agile coach, program manager, and engineering manager. He enjoys spending time with his daughters, rock climbing, and scuba diving.
Brittany Joiner is a marketer turned developer that now brings her skills together as Head of Developer Relations at PixieBrix! She loves building automations, tools, and toys, and she's super passionate about helping folks transition to tech careers. You'll find her traveling the world, reading by the pool, or checking out the farmers market with her girlfriend and pup.
35 years of experience have not dulled the fascination Gil Tayar has with software development. His passion is distributed systems and figuring out how to scale development to big teams. Extreme modularity and testing are the main tools in his toolbelt, using them to combat the code spaghetti monster at companies like Wix, Applitools, and at his current job as software engineer at Microsoft.
Hidde (@hdv) is a web developer in developer relations. He is interested in web standards, browsers and authoring tools, as well as how they can work together to build a web that puts people first. Hidde writes about these things and more on hidde.blog.
Maxim Salnikov is an Oslo-based cloud and tech community geek. He is a webdev maestro who builds apps since the end of the last century and shares his extensive web platform experience by speaking & training at developer events around the world. Daytime, Maxim is boosting cloud skills at the country scale by leading developer engagement in Microsoft Norway. In the evenings, you'll find him organizing the country's main web & mobile development meetups.
Sebastian Witalec is the head of Developer Relations at Weaviate. He loves working on both serious and fun projects, and one day he will use his robot army to conquer the world.
He is always happy to learn about new stuff and to pass the knowledge as far as his voice (or the wire) can take him. Sebastian is based in Copenhagen, actively working with various Dev communities across Europe. When not acting techie, he is a massive football fan/player (probably bigger at heart than in skills).
Bryan Hughes is a staff engineer at Patreon, long-time member of the JavaScript community, and tech activist. Bryan is the creator of Raspi IO which provides Raspberry Pi support for the Johnny-Five JavaScript robotics library. Bryan also created RVL, a distributed wireless LED lighting system designed for festivals, Reduxology, a library that makes React+Redux easier to use, and Aquarium Control, a Raspberry Pi based system for controlling lights and monitoring temperature of his aquarium. Outside of tech, Bryan is an active member of the LGTBQ community, a photographer, pianist, and a wine aficionado.
Senior Software Engineer at Sentry, working with SDKs, CLI and debugging tooling. Passionate about software development, with a special affinity for web technologies.
After hours training and nutrition geek, a weightlifter, a climber, a recreational cyclist, a drummer and a music lover. Loves to cook and admires great food.
Olena is a seasoned expert in data, sustainable software development, and teamwork. With a background in software engineering, she's led teams and developed mission-critical applications at Nokia, HERE Technologies, and AWS. Currently, she works at Aiven where she supports developers and customers in using open-source data technologies such as Apache Kafka, ClickHouse, and OpenSearch. She is also an international public speaker and regularly present at conferences around the world. She holds AWS Developer and Solutions Architect certifications, and is also a Confluent Catalyst.
Jaxon has 25 years of experience architecting, designing, and developing enterprise software. He is the founder of three technology startups and has consulted with multiple Fortune 500 companies on IoT and Digital Transformation initiatives. A partially-reformed developer, he understands what it’s like to wrestle with technology instead of benefiting from it, and believes passionately that if the Jetsons never had an episode where a config file error brought down the food-o-matic, it surely should not be a problem now.
Will is a design systems developer advocate learning to thrive with ADHD while juggling his three little kids. He loves teaching other developers to understand software at a deeper level. He is equally excited to learn what each person can teach him. He is devoted to breaking down barriers and making our industry one accepting and supportive of all.
Arisa is a Frontend Developer who became a DevRel Engineer. She works at Storyblok to share and improve better DX through talks, maintaining SDKs, and tutorials. Her mission is to learn, speak, connect and help. Outside of her work, she is a GDE and a GirlCode ambassador. In her private time, she is a longboarder, a snowboarder, a yogi, and an Aikido fighter.
Jorans passion involves getting people to love technology and technology to play nice. He works as an interaction developer with ♡ for web.
Focussed on levelling up the design system @ Jumbo Supermarkten. 🧭 Collaborating with Fontys University @ InnovationLab. 🧪
Writing a book on real world projects with VueJS 3 @ Packt Publishing. 📚
Our MCs
Bruce Lawson does accessibility at Babylon Health. He was co-editor of the HTML5.3 specification, one of the inventors of the
Carolyn (she/her) is a software engineer and former technical writer based in Berlin, Germany. She’s currently working as a documentation engineer at emnify, the leading cloud building block for cellular communications in the IoT stack.
Out of office, Carolyn is a freelance journalist and writes about the intersections of technology and intimacy for outlets like Future of Sex, Autostraddle, Silicon Allee and elsewhere. You can find her most places on the Internet @carolstran.
Program committee
Shivay Lamba is a software developer specializing in DevOps, Machine Learning and Full Stack Development.
He is an Open Source Enthusiast and has been part of various programs like Google Code In and Google Summer of Code as a Mentor and has also been a MLH Fellow. He is actively involved in community work as well. He is a TensorflowJS SIG member, Mentor in OpenMined and CNCF Service Mesh Community, SODA Foundation and has given talks at various conferences like Github Satellite, Voice Global, Fossasia Tech Summit, TensorflowJS Show & Tell.
Cecelia Martinez is a Developer Advocate for Appflow at Ionic, a company that helps web developers build cross-platform applications using modern technology. She is dedicated to creating better, more inclusive developer experiences for all. Previous companies include Cypress and Replay, with areas of expertise including web & mobile development, testing, developer tools, and open source. She is a Lead Volunteer with Women Who Code FrontEnd, Chapter Head of Out in Tech Atlanta, and a GitHub Star.
Sergey is a web developer actively engaged in the development of technologies and tools for creating websites. One of the two co-authors of the BEM methodology. Currently he responsible for developer relations, hiring and training in his company.
- 21 years of frontend development. Results NSFW.
- Independent developer for 16 years. Sold out to corporations.
- Jack of all trades, master of none. More of the last part.
- Founder and chief-editor of the Frontender Magazine. Failed miserably.
- Speaker at international and local conferences. The further the local.
- UA Web Challenge expert. Ex.
- Magical talking bear prostitute.
Workshops
Free & PRO
Free & PRO
Check workshops details:
- Included in the full ticket price (more will be added) FREE Workshops
- To be purchased separately PRO Workshops



Summertime
JS festival
JSNation Conference will gather 1000+ JS developers at Kromhouthal. Our new venue is a former ship engine factory, and we’re happy to dedicate it to the top JavaScript engine authors and engineers.
Gedempt Hamerkanaal 231
1021 KP Amsterdam

Follow us for updates
GitNation Multipass
Prices
Full-access remote attendee gets
Free workshops

2x more content

Enjoy HD streaming quality & get recordings right after the conference

Take part in discussion & speakers QnA rooms

Convince your boss
Are you ready to skill up and network with fellow devs at JSNation, but your boss is not sure about it? It doesn’t take much to convince a manager or team lead and explain the advantages of our event.
We’ve prepared a summary of the most important information to help you achieve your goal. Head over to our dedicated page and share it with your boss.

Your chance to get a free full ticket
Share your personal badge on Twitter and get a free limited Watch-only Ticket (50% of talks, no workshops). When 3 friends register with your badge you get a free Full Remote Ticket.
Tech Discussions
Join discussions focusing on specific technologies. Hang out with people who are on the same page. Discussion rooms on June 1 will be held in a hybrid format while on June 5 fully in a remote format.

Design & Developer Collaboration




Olena Kutsenko, Jorrik Klijnsma, Will Klein, Aria Minaei

Micro Frontends


Miško Hevery, Minko Gechev

Using Other Languages in Combination With Your JS Code



Luciano Mammino, Kamil Ogórek, Sebastian Witalec

Where & How You Write Your Code



Akash Hamirwasia, Michael Hablich, Nikhil Kumaran S

Collaboration, Productivity & Workflows



Nikhil Kumaran S, Brittany Joiner, Akash Hamirwasia
The biggest JS party worldwide
Who says that JavaScript is only for serious business? You can actually power an entire party by JS, and JSNation will show you how.
Amsterdam is known for its nightlife and all our attendees get an invitation to join in. If you get full access, you'll get to see various kinds of performances made with JS at the biggest JS party worldwide on June 2.
Aside from that, the extended program for in-person attendees will also offer a karaoke party and silent disco with music for everyone playing on 3 channels. Afterwards, on June 3, we'll explore the capital of the Netherlands together at walking tours and boat tours.
- So come hang out with your fellow devs in Amsterdam! June 2 – afterparty at the same venue; June 3 – walking tours and boat tours.
The main goal of this project is to shed some light on great open source projects that don’t receive enough attention on a regular basis.
We’re looking at OSS projects or initiatives following an open and transparent culture, especially those eager to collaborate and receive contributions from anyone interested.
GitHub stars are not our criteria, and we’re looking for hidden gems that may not have enough marketing power or huge companies behind them.
We try our best to make all our events accessible and inclusive for a diverse audience. Get in touch with us if you wish to support this initiative, and help us provide Diversity Scholarships for the underrepresented groups in tech.

Sponsors
Would like to join the community and improve your tech brand? Sponsorship opportunities